Pioneering awesome online experiences
Been doing this since 1997. No big deal.
UX lead, frontend developer, husband and father
I was shaped in an internet-startup where entrepreneurship, creativity, and inventiveness were highly valued.
These core values are engraved in my DNA.
Even in environments where corporate inertia seem to dominate, I approach challenges with determination and vigor.
I've been working in the digital industry for decades now, and I still love it. What I enjoy about this business is that tools are becoming increasingly cool, and new techniques are enhancing workflows.
This implies letting go of familiar methods and daring to start all over again. I appreciate new input, if only to see how far i have come with my own ideas and there is always room to grow.
Personal
My family keeps me grounded. I've learned more from living with three women than any communication course. I enjoy the simple things in life, like a good book, playing Mario Kart, a nice meal, or a walk along the beautiful Zeeland dunes. I also like to cook. I'm currently obsessed with making the perfect Banh Mi dough.
Favorite books
I'm quite an avid reader. Either things made from paper or E-books to listen to while running in the gym. These are some of my favorite books & i'm happy to share them:
- Nexus - Yuvall Noah Harari
- Basic economics - Thomas Sowell
- The subtle art of not giving a f*ck - Mark Manson
- Foundation - Isaac Asimov
- 12 rules for life - Jordan Peterson
- 1984 - George Orwell
- Dune - Frank Herbert
- American Psycho - Breath Easton Ellis
- Confessions of an economic hitman - John Perkins
- Surrounded by idiots - Thomas Erikson
- Principles - Ray Dalio
- Brave New World - Aldous Huxley
- HhhH - Laurent Binet
- In Cold Blood - Truman Capote
- Hyperion - Dan Simmons









I enjoy unraveling tough problems to create simple, meaningful solutions.
Hi, i am Marco, a UX engineer from the southwest of Holland. I love blending creativity with technical expertise to guide projects through every stage — turning ideas into real, impactful results. Adapting, learning, and reinventing myself along the way are some of my favorite parts of the UX process.
Whether it's leading product discovery workshops in Miro, designing wireframes, or helping out with shortcopy, I thrive on connecting the dots between marketing and engineering. With a knack for delivering clear end-to-end solutions, I aim to bring measurable value to every online project I'm part of.
Experience
UX/UI designer, Werkzoeken.nl
Utrecht / Remote • 2025 - PresentSetting up a design system and designing new features for a job-listing platform with 1 million visitors.
- Design system
- Product discovery
- UX design
- Atomic design
- Visual design
Sr. UX engineer, DELTA Fiber Nederland
Schiedam • 2014 - 2025Leading and mentoring the UX team while designing core product experiences, web architecture and design system.
- Design system
- Product discovery
- Stakeholder management
- UX design
- Prototyping
- Frontend
- Atomic design
- Mobile design
Portal designer, DELTA Comfort
Middelburg • 2004 - 2014Improving online sales of DELTA multimedia products and improving ZeelandNet.nl. Responsibilities included the monetization of the online community, creation and developing of new online initiatives.
- Visual design
- Product discovery
- Leadership
- UX design
- Frontend
Sr. webdesigner, ZeelandNet
Kamperland • 2001 - 2004Designlead and productowner of ZeelandNet.nl. Led design on several core features including: job-board, marketplace and news.
- Visual design
- Product managemennt
- Frontend
- UX design
Webmaster, ZeelandNet
Kamperland • 1997 - 2004Designed, developed, and maintained ZeelandNet. Also webdesigner and consultant for multiple local clients.
Education
Nielsen Norman group
London • 2004"Usability in practice"; three day intensive course learning how to improve user-friendliness for websites.
Grafisch lyceum
Eindhoven • 1997Learning the fundamentals for design for print.

How i do my UX thing
Imagine a scenario where you are asked to design a personal dashboard for advertisers on a local, online marketplace. How would you approach this task? How do you get design approval? These are the steps i would usually take.
Resist the urge to immediately start sketching
It's tempting to start sketching right away, but it's important to first really understand the problem and the user's needs. Nevertheless, i often blatantly disregard this rule, if only to offload the ideas in my head.
Empathize
Empathizing is researching. Getting to know the user. Understand their needs, motivations, and pain points. Possibly create user personas to keep them in mind throughout the design process. Collect all available data, such as analytics, user feedback, and stakeholder input.
Define the problem statement
Based on the insights gathered, define a clear problem statement that outlines the main challenge to be addressed. Create an overview of the current challenges, insights, and opportunities. I also look at the competition and the market.

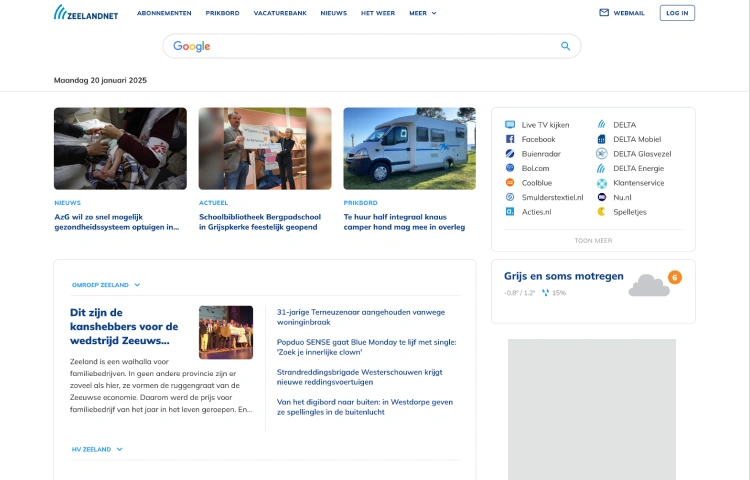
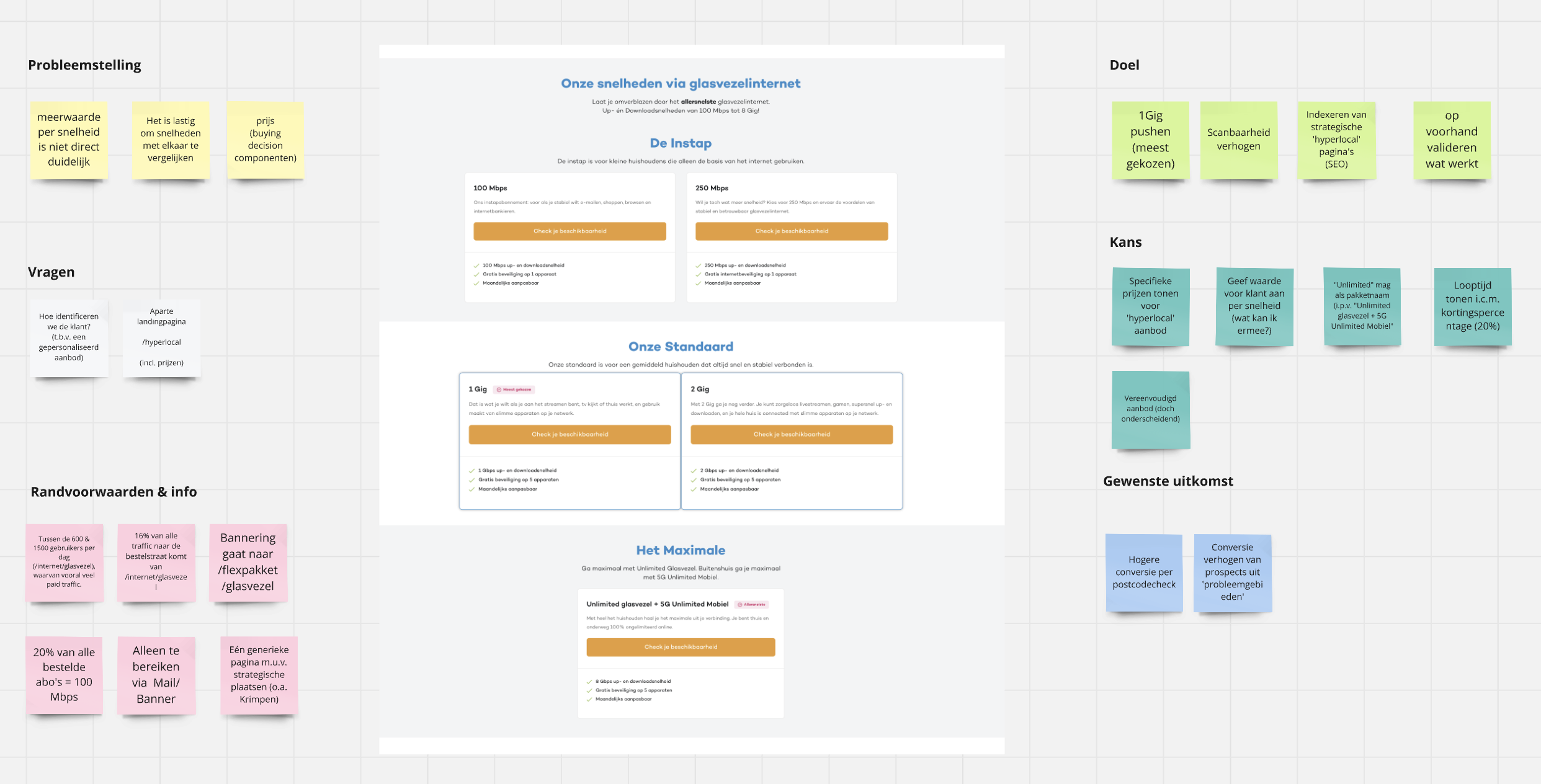
Define the challenges, KPIs, and opportunities for the project. (middle images is current state ) Validate with colleagues & stakeholder(s)
Share the problem statement (and user personas if necessary) with colleagues and stakeholders for feedback and validation.
Create a baseline
Use Miro to facilitate a brainstorming session (e.g. using sticky notes) and create a baseline for the solution. it is possible that not even a single pixel is designed at this stage.

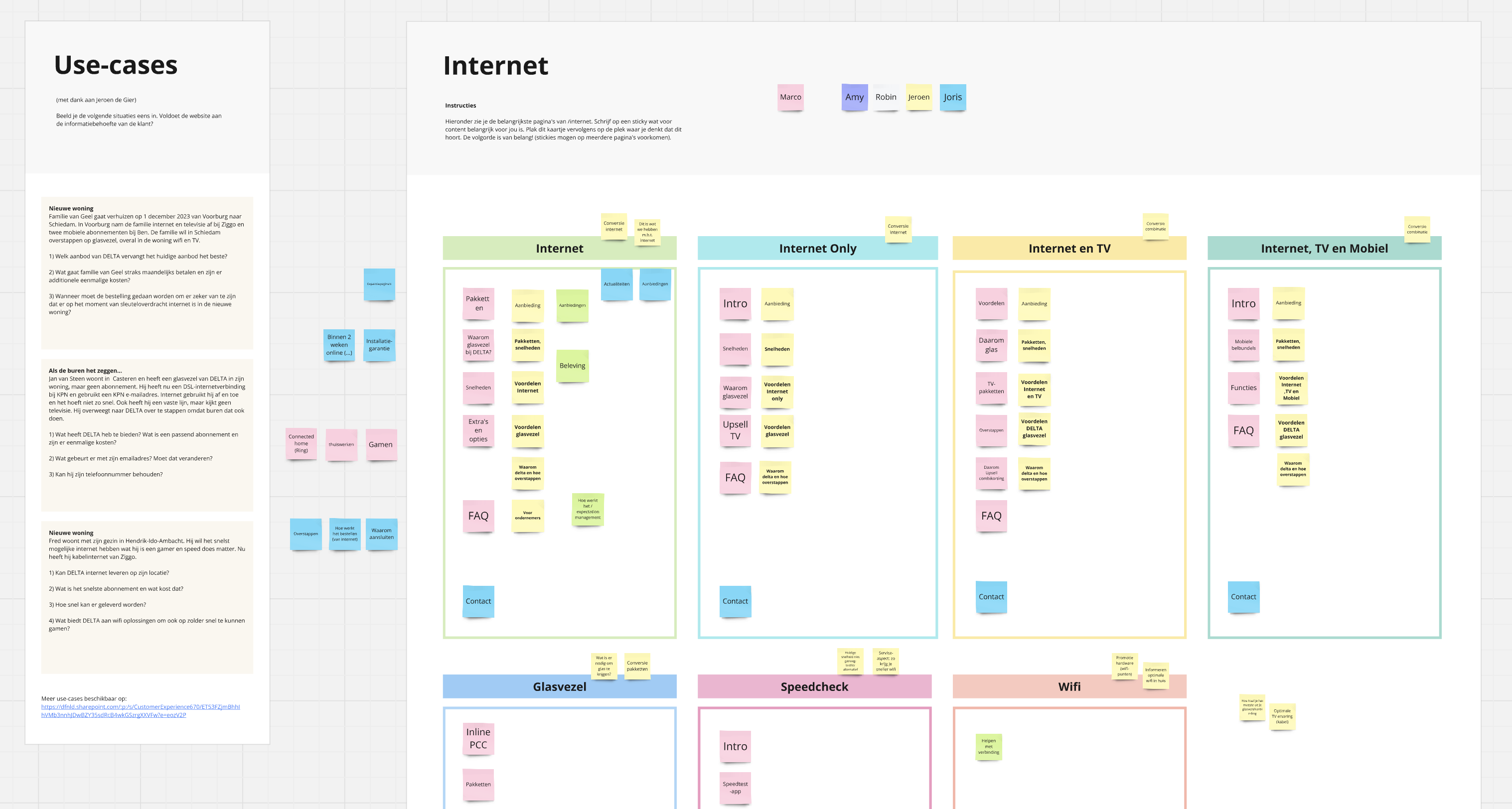
Engage stakeholders in a card sorting exercise to prioritize features and functionality. Creating wireframes
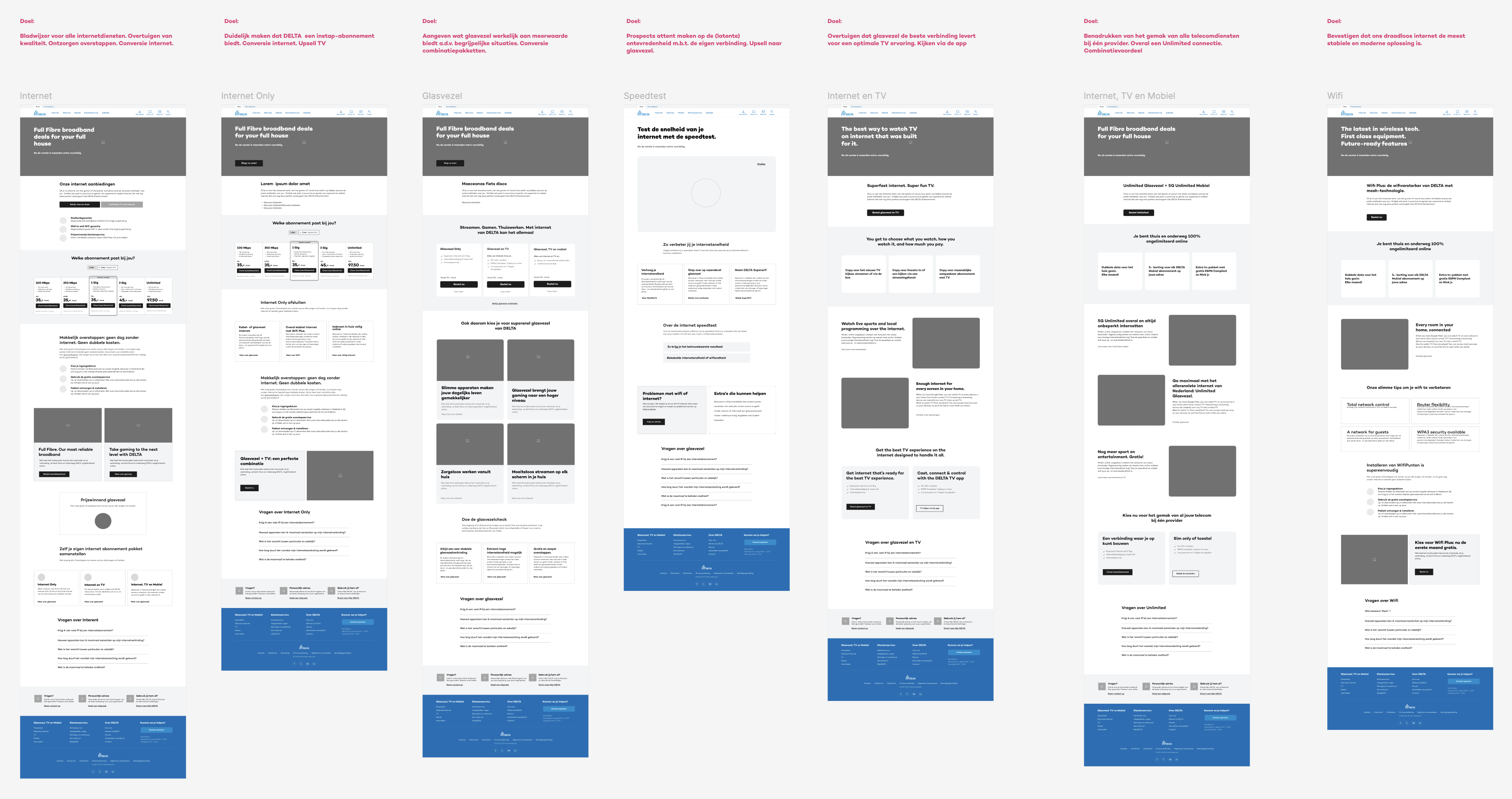
Use Figma to create wireframes that outlines the structure and layout of the solution. Lots of collaboration here is needed with different departements, especially copy.

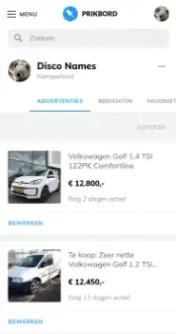
Wireframes for different sections of fiber internet. Each page has a distinct goal Validate with colleagues, stakeholders, users... As many as possible
Share the wireframe with colleagues and stakeholders for feedback and validation. If possible, conduct an early test with users to gather feedback on the wireframe and identify any usability issues. N.B. Testing for me is also asking my wife & daughters what they like the most. in an agile environment, I would give demos on a 2 weekly basis
Iterate. Iterate some more and Iterate again
Iterate on the wireframe based on user feedback and continue to refine the design. Conduct usability testing with users to validate the design and identify any remaining issues.
Finalize high-fidelity design
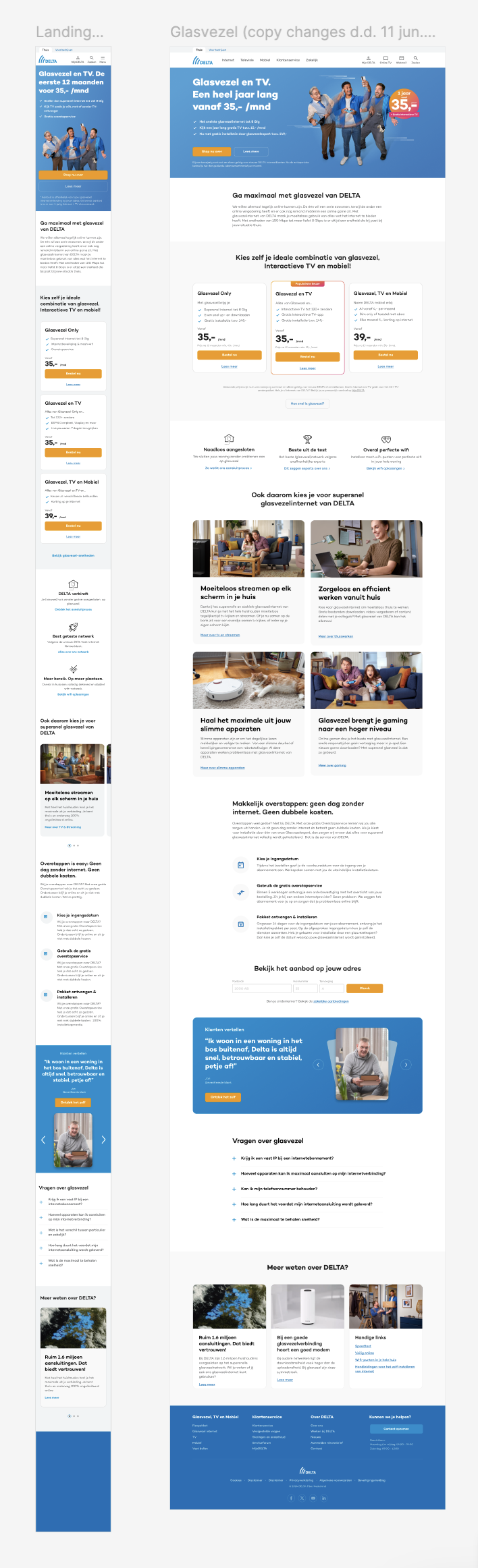
Create a high-fidelity design in Figma that incorporates the final visual and interactive elements.

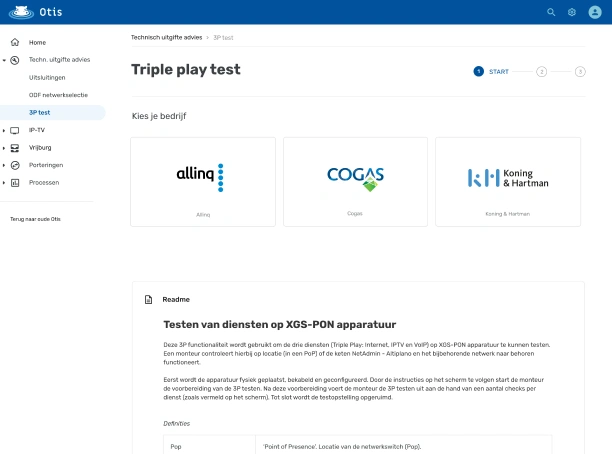
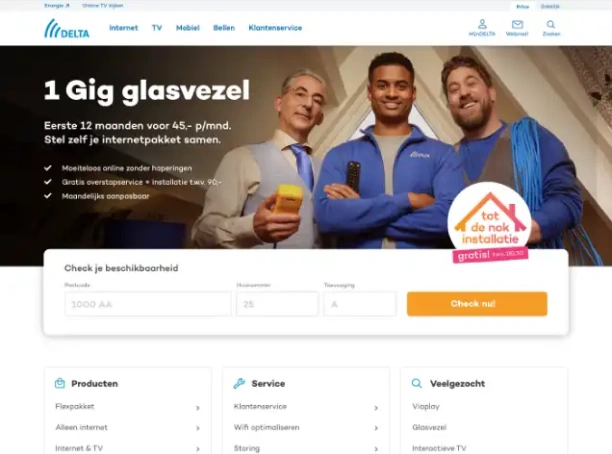
High-fidelity design including branding elements and visuals. Handoff to developers
Document the design specifications and interactions for developers to implement the design.
These rules are not set in stone. Nor is the order in which they are executed. It's also really dependant on the project, the team and the way-of-work.
Approval also depends on the project and the organization's UX maturity. In some cases, a simple thumbs-up from the product owner in teams may suffice. In other cases, a more formal review by multiple stakeholders is wanted. However, it's crucial to engage stakeholders early and frequently. I also consider it essential to build consensus among team members by actively involving them in the process and regularly sharing progress. This could be in a dedicated chat, a weekly design-sync or a bi-weekly demo.
Tools to get the job done
- Figma
- Miro
- TailwindCSS
- Vue & Nuxt
- Sass
- Php & Laravel
- Material design
- Git
- Adobe XD
- HTML
- Gen AI
- Storybook
Skills-matrix
UX
- Simplify complexityExpert
- Leadership & mentoringSenior
- Design systemAdvanced
- Product discoveryAdvanced
- Visual designSenior
- Information architectureSenior
- CommunicationSenior
- Stakeholder managementAdvanced
Engineering
- HTMLExpert
- Sass & TailwindExpert
- JavascriptIntermediate
- VuejsSenior
- TypescriptIntermediate
- NuxtjsIntermediate
- Generative AIJunior
- Material design & VuetifyAdvanced
- PHP & LaravelIntermediate
- Learner - I understand what is it, no practical experience
- Beginner - I have tried it
- Junior - Applied it to several project, still getting the hang of it
- Practitioner - Confident seen experience and learnings, but still need practice
- Intermediate - Confident on approach and reasonably well practiced
- Senior - A good understanding. Used often
- Advanced - Very good and confident
- Expert - Totally confident. Well practised. Multiple projects. Complete understanding
Self assessment of skills
Scale developed by Daniel Birch.
Get in touch
My inbox is always open. Whether you have a question or just want to say hi, I'll get back to you!
Made with ❤ in Zeeland












